Crash course in programming, with Scratch
Posted on septembre 05, 2015 in computer-science
This document is meant for people who have never programmed.
It introduces some basic concept of programming, using Scratch , a language designed by the MIT Media Lab to teach kids how to program (http://scratch.mit.edu)
Its main interest is that programs are created using a graphical interface, preventing syntactic errors (thus, you can learn the language without learning grammatical rules)
Yes you can! Let's go!
. . .
If you have a good Internet connection, you can run Scratch online from https://scratch.mit.edu/projects/editor/?tip_bar=home
If you do not have a good Internet connection, you can download the Scratch program to work offline, from https://scratch.mit.edu/scratch_1.4/ (version 1) or https://scratch.mit.edu/scratch2download/ (version 2, which can more tricky to install).
You can have a quick look at the tutorial https://wiki.scratch.mit.edu/wiki/Getting_Started_with_Scratch
First steps
Program 001
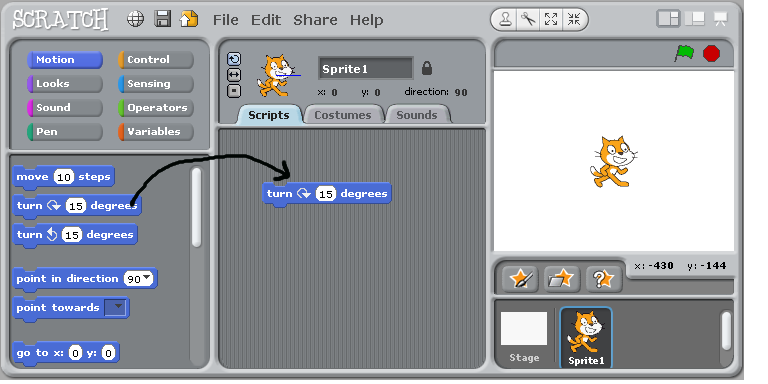
In the 'motion' group, take the instruction 'turn 15 degrees' and drag it onto the 'Scripts' panel.

Double-Click repeatedly on the block 'turn 15 degrees', you should see the cat ('sprite 1') rotate.
In Scratch, when one double-clicks an instruction in the 'Scripts' panel, the computer executes it.
Program 002
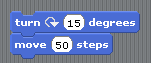
Drag the instruction 'move 10 steps' from the motion group, and add it to the bottom of the instruction 'turn 15 degrees'. Change the value '10' into '50'.

You have just created a block of instructions, that is, your first program or script, Bravo!
- Double-Click on the block and see the sprite moving.
- Note that inside a block, instructions are exectuted sequentially, one after the other. Can you prove it?
- Experiment with changing the argument of the instruction 'move' (Tip: to clear the drawing area, move the instruction 'pen/clear' to the script window and execute it)
Program 003
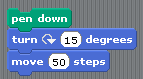
Click on the 'pen' group, and add 'pen down' at the top of the block.

Run it.
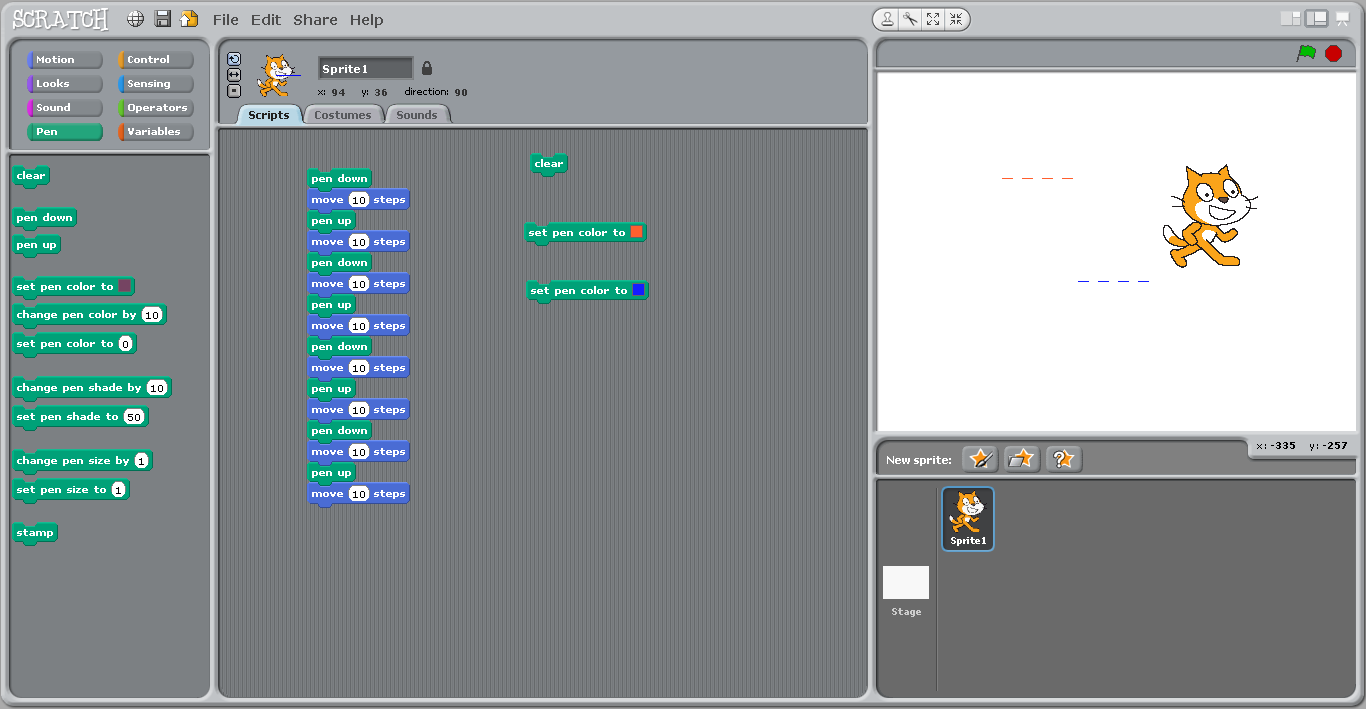
Program 004
Construct the following scripts and play with them until you are sure to understand the behavior of the computer..

Concepts learned so far
- Instruction
- Argument of an instruction (change '10' in 'move 10 steps')
- Block of instructions and sequential execution
Loops
repeat ('for' loop)
Computers are good at doing tasks repeatedly (as they do not get tired).
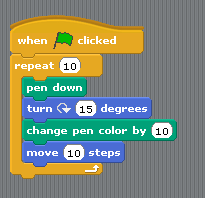
Click on the "Control" group, and try to construct the following script:

- Clicking on the 'green' flag will execute the block of instructions
- The 'Repeat' instruction executes the inner block of instruction a number of times specified as an argument. This is called a loop
- Adjust the parameter of the Repeat instruction so that the sprite draws a full circle when you click once on the green flag.
- Replace the repeat instruction by 'forever'.
Repeat until
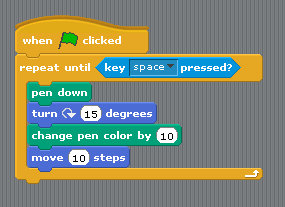
Modify the script as follows:

Tip: the condition 'key space pressed?' is in the 'Sensing' group.
This illustrates a repeat...until loop: the inner block is executed until the condition is satisfied.
Two sprites
Add a new sprite, and duplicate the script from sprite1. Click on the green flag. You should see the two sprites running in circles.
![]()
Remark that the scripts associated to the two sprites run in parallel (rather than sequentially).
Conditional execution or branching
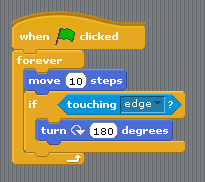
Create a new scratch project, and change the costume of the sprite into a ball.
Then write and execute the following script.

You should see the ball bounce on the edges.
First series of exercices
-
With Scratch, use the instructions "pen down" and "move" and "turn" to (a) make the cat draw a square (with sides measuring 100 steps) (b) draw an hexagon (c) draw a circle
-
Using the Control/Forever, make the cat turn continuously along a circle.
-
Bouncing ball
- Delete the cat. Using new sprite/open, add a ball.
- Make the ball move automatically horizontally from left to right and bounce when it touches an edge (tip: use Control/forever)
- Make the ball follow the mouse.
-
Add a second ball that follows the first.
-
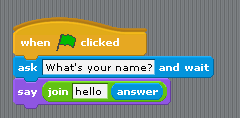
Create a script that asks for your name and then displays "Hello
!". Tip: use the instructions 'sensing/ask', 'looks/say' and 'operator/join' and the variable 'sensing/answer'.
. . .

. . .
Variables
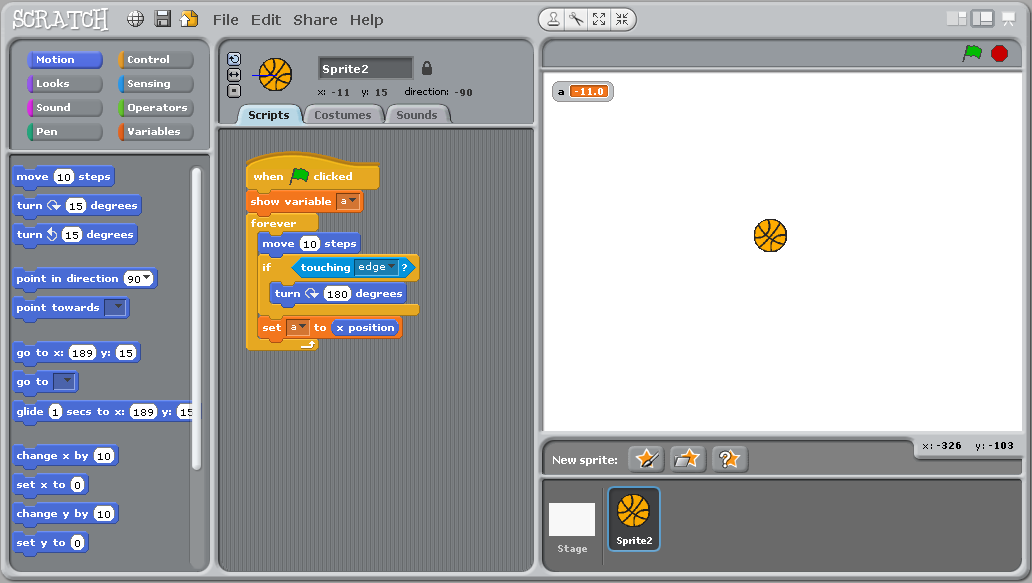
Using the group 'variable', we are going to create a variable 'a' and make it display continuously the x-coordinate of the ball.

The concept of variable is very important. You can think of it as a name for a object that can change (here the object is a number).
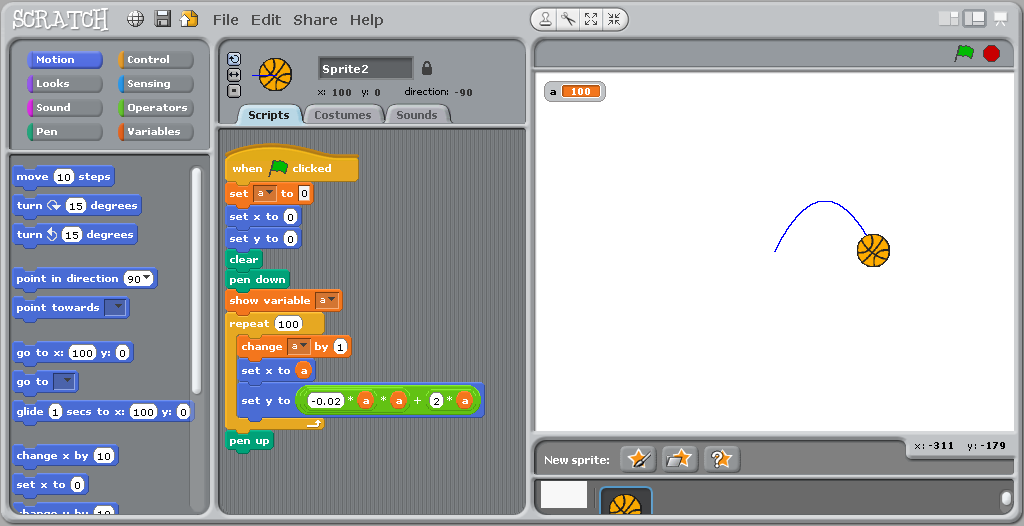
Now study the following script:

The loop is executed 100 times. Each time, the value of the variable a is incremented by 1, and is used to compute new x and y coordinates where to sprite is instructed to moved to.

Second series of exercices
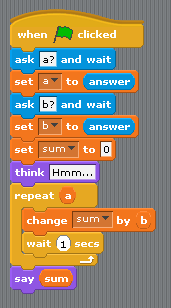
- 'Multiply by adding'. Write a program that reads in two integer numbers and displays their sum.
. . .

. . .
- "Guess a number". Make Scratch pick up a random number in the interval [1,100], and loop asking you for a guess and reply either 'too low', 'too high', or 'you win!' depending on your answer.
. . .

. . .
-
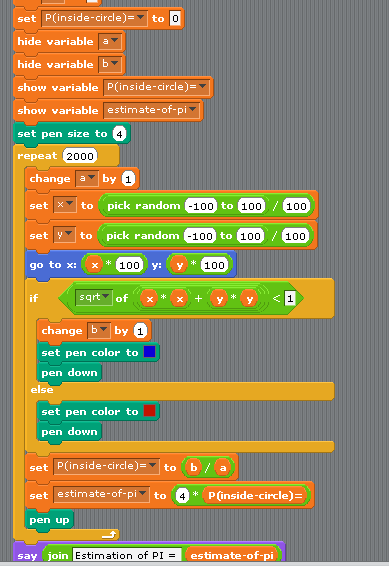
We are going to estimate the number PI by a Monte Carlo method.:
-
Repeatly (e.g. 2000 times) picks up two random numbers on the interval [-1, 1]. This corresponds to a dot inside a square of size 2x2.
- Count how many times the dot falls within the circle of radius 1 centered on the origin (Pythagore helps you here: the dot is within the circle iff
(x * x + y * y) < 1.) - The proportion of dots falling within the circle, multiplied by four (the area of the square), is an estimate of teh area of the disk, that is, the number pi.
. . .

. . .
Now, to test your skills in Scratch, you can try to program:
- a simple pong program, with a ball bouncing on the wall and a single racquet at the bottom of the screnn, controlled with two keys to make it go to the left or the right.